Elementor 是 WordPress 最熱門的頁面編輯器之一,它不同於 WordPress 預設的區塊編輯器(Gutenberg),是近幾年快速崛起的優質軟體。更多 Elementor Pro 進階教學。
你可以用 Elementor 客製化網頁設計,不論是套用內建的美觀模板,或是使用內建多種元素功能,它都能輕而易舉的幫助你:)
另外,Divi 軟體 是一款優質的頁面編輯器(或稱為主題也可),同樣有很多愛用者,你可依照自己需求挑選。
回來這篇文章,我整理了多個「 Elementor教學 」內容,從外掛介紹 / 安裝、面板介紹、頁面設計、其他功能 .. 。
內容很豐富而且適合新手,只要跟著流程學習就搞定囉。
3. Elementor 頁面編輯器,面板一覽
前面的基礎設定完成後,這章節看一下 Elementor 要從哪裡開始編輯,還有內部的操作面板介紹。
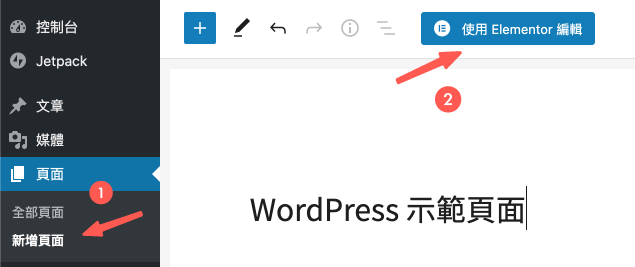
前往 頁面 > 新增頁面,點選上方的「 使用 Elementor 編輯 」按鈕。

進入後,Elementor 的主要編輯面板就出現啦!主要分為兩大塊,左邊是元素功能區塊,右邊是視覺編輯區(下圖)。
簡單來說,就是把想要的功能,直接拖曳到右邊就行了,但可能你會想說,那我想要 2 欄式、3 欄式的佈局要怎麼辦?沒關係,這我們下一章節都會教學。
這章節還是先了解 Elementor 其他的主要介面,可照下圖點左上角的 Icon,繼續下面的教學。

Site Settings 全站設定
接著會看到一些 Elementor 的可設定項目。
首先,前往 Site Settings,這裡面的設定會影響全部使用 Elementor 編輯的頁面,故又稱為全站設定,我會挑選幾個項目來介紹。

開始功能教學前,這裡有個比較重要的一點提醒。
如果發現設定的全局顏色、字型等 .. 沒有發生變化,那是因為一開始我們有把 禁用預設顏色 / 字型給關掉,所以網站會依你目前使用的 WordPress 主題樣式為主。
Global Colors 全站顏色
前往 Global Colors,可設定全站常用顏色,之後在使用 Elementor 設計頁面時,就能直接選用這些顏色,維持網站色調的一致性。

全域字型
設定網站文字的相關內容,字型不知道設什麼比較好的話,可以用 Noto Sans TC 思源黑體,適合台灣人也滿好看的。

備註:這裡的文字設定是全站預設值,如果在單一 Elementor 元素上,有調整字型樣式,就會覆蓋掉這裡的預設值。
排版設定
這裡可調整頁面版面,也能調整網頁寬度,還有內文的顏色、字型等 ..。

User Preferences 使用介面
前往 User Preferences,可調整 Elementor 操作面板顏色,有雪亮白、暗黑色可以選,也能調整面板寬度。

其他操作
如果有安裝其他 WordPress SEO 外掛,像是 Yoast、Rank Math ..,只要有特別標明支援 Elementor,有機會在這裡找到相關功能。
像是下圖就是有安裝 Yoast 所以有出現,就能使用它進行頁面的 SEO 優化。更多教學,可參考 WordPress SEO 外掛推薦、Rank Math 教學。
也有按鈕可回到 WordPress 儀表板。

功能元素區塊
這是 Elementor 的重點區塊,就是實現頁面設計的組成要素,會看到有標題、圖片、按鈕等 ..,因為我有加購 Elementor Pro 進階方案,所以功能會比較多一點。
簡單來說,只要把想使用的功能,拖曳到編輯窗口就能完成設計了,是不是很方便呀!

如果元素太多要查找麻煩,也可以善用搜尋框找到想要的元素。至於如何用元素編輯頁面,下面章節會有教學,這裡就不多說。
全域工具
當開始編輯頁面,可能有些區塊已經設計好,想重複使用不想再重新設計。
就可以把指定區塊儲存為全域工具,之後就能直接拖來用啦!

底部欄位介紹
接著來介紹 Elementor 底部欄位有哪些功能,分別來認識一下。
一般設定
點擊底端齒輪 Icon,可設定當前頁面的基本資訊,像是頁面編輯、發佈狀態、封面圖片等 …。

Navigator 結構解析
點選底端欄的 Navigator 圖示,會出現當前頁面的分層結構,有助於了解整個頁面的編排。
點擊 Navigator 上的欄位,也可以直接把指定區塊挑出來,方便我們編輯。

響應模式
點擊底端欄的 響應模式,可切換不同裝置瀏覽,就能針對不同設備裝置做優化囉!是很方便的功能。

預覽頁面
點 預覽變更,就能瀏覽目前的頁面。

儲存&發佈選項
這裡可儲存目前的編輯頁面,跟 Excel 的存檔功能一樣(儲存草稿)。
還有可把頁面儲存成可重複使用的版型,之後就能直接叫出來使用(儲存成版型)。

如果都設計完成後,就可點 發佈 按鈕,頁面就正式製作完成囉。
頁面製作完成,接下來要做的就是把頁面放入網站上任一地方,常見的就是放入到選單中,請參考 WordPress 選單,有相關教學。
以上就是 Elementor 編輯器的大致介紹囉,看完是不是更上手了一點呢:)
4. 如何用 Elementor 設計頁面?
這章節是重頭戲囉,會教如何使用 Elementor 設計一個頁面。在此之前,有個 Elementor 編輯概念可先腦補一下。
Elementor 設計邏輯
Elementor 主要分為 Section 區塊、Column 欄、Widget 元素,是由這 3 大項組成。
一個頁面通常由多個 Section 區塊組成。
如下圖所見,Section 區塊能包含多個 Column 欄,而每個 Column 又能包含多個 Widget 元素。

當然還有更進階的排版作法,就是用 Inner Section 元素,在 Column 中又嵌入一個內部 Section 區塊,而內部 Section 又包含多個 Column & Widget。
但怕大家搞混,這裡先提個概念就好。
新增區塊內容
接下來,我示範如何開始用 Elementor 設計一個區塊,點編輯區的加號 Icon。

會看到很多用 Column 搭配的架構,選擇兩欄式的。

然後會看到畫面顯示一個兩欄式的區塊,點擊其中一個欄位,並把圖片元素拖曳至裡面(或是直接拖曳到該欄位內也可)。

接著左邊設定區,會自動顯示圖片可編輯的功能。
可以上傳圖片、設定圖片尺寸、對齊方式、圖片連結等 .. ,就自行發揮囉!

重複此步驟,在另一個 Column 欄位新增標題&文本編輯器元素,然後做相關設定。
這樣就建立一個完整的 Section 區塊了,是不是很簡單呢:)

樣式&區塊設定
如果想要更改標題顏色呢?也很容易,點擊指定右側的標題元素,然後切換到 樣式 分頁,就可以囉!

備註:任何 Elementor 的 Section 區塊 / Column 欄位 / Widget 元素想設定樣式,一樣可切換到 樣式 分頁,進行相關修改唷。
進階設定
最後就是進階設定啦!有關 Elementor 的任一個內容(區塊 / 欄位 / 元素),都可以做進階設定。
那進階設定裡面有什麼呢?
- 調整邊界、內距離。
- 指定 CSS。
- 動畫設定。
- 不同裝置設備是否反轉欄位 or 顯示或隱藏。
- 不同的元素,有更多設定。

頁面預覽&發佈上線
當一個區塊設計完成後,接著可再設計第二個、第三個區塊 .. ,就會變成一個完整的頁面啦!
等頁面都設計完成,就可點預覽看一下成果。
我們可以把 Elementor 面板縮起來,或是點底端的預覽按鈕都可以。
完成後點 發佈,頁面就正式上線囉,接下來可參考 WordPress 選單教學,把頁面放入網站選單中,讓訪客能點擊就搞定啦!

以上是使用 Elementor 設計頁面的簡單教學,你也學會了嗎?
5. Elementor 編輯小技巧
剛剛我們學習了,如何使用 Elementor 自己設計一個頁面區塊。
這章節學習一下更多的編輯技巧。
切換指定區塊內的不同類型
我們已經知道 Elementor 的頁面,主要是由 Section 區塊、Column 欄位、Widget 元素,這 3 個所組成的。
既然如此,如果想要針對指定類型設定,有沒有什麼方法能快速選取呢?
參考下圖,點擊圖示就能自由切換,想要編輯的區塊類型囉!

或是點選底端欄的 Navigator,也能顯示頁面的組成結構,只要點擊欄位就能前往囉!

操作 Elementor 區塊
滑鼠移至區塊上方,會出現相關功能,也可以拖曳區塊進行排序,可參考下圖。

更多操作設定
Elementor 有支援右鍵功能,在任一個區塊點擊右鍵,能喚起相關功能。
像是複製貼上、刪除、重置樣式、儲存為可重複使用區塊等 .. ,可以自行玩玩看。

備註:這裡的複製 / 貼上 / 還原,和 Excel 的快捷鍵一樣。
以上是 Elementor 編輯小技巧分享:)
6. 儲存重複使用區塊
使用 Elementor 編輯一段時間,可能自己有設計一些區塊,不想再花時間重複製作,就可以儲存為重複使用區塊!
儲存後,之後有其他的 Elementor 頁面也需使用,就直接套用就行了!是不是很方便?
Elementor 重複使用區塊,大概有下面幾種類型,體積由小到大。
- 儲存小工具
- 儲存網站區塊
- 儲存頁面
下面我分別教大家如何設定。
儲存小工具
假設下面這一段文本編輯器文字,在其他的 Elementor 頁面也想用。
在指定元素點右鍵按下 Save as a Global,就可儲存為「 可重複使用區塊 」囉。

如果要把剛存的小工具拿出來用,要怎麼做呢?點選全域,這裡就會列出所有可重複使用的元素囉!

儲存網站區塊
在指定區塊點擊右鍵,按下「 儲存成版型 」。

幫儲存的版型取個名字,點擊儲存。這樣區塊就存入到可重複使用的版型囉!

如果要引用剛儲存的區塊,要如何做呢?其實很簡單,點擊下圖的引用模板 Icon。

切換到「 我的版型 」分頁,點擊「 插入 」,就可以順利插入到網頁裡面了!
是不是很方便呢:)

儲存頁面
一個頁面設計完成了,如果打算重複使用此頁面,也可以直接把頁面版型儲存起來。
點擊底端欄的「 儲存成版型 」,然後命名即可。

之後在 Elementor 版型庫,就可以直接拿來套用啦!

7. Templates 範本功能
Elementor 安裝完成後,WordPress 後台側邊欄會多出一個 Templates 範本功能,這是用來幹嘛的呢?下面跟大家分享它的幾個常見功能。
已存版型(Saved Templates)
這是用來存放客製化「 頁面、區塊、全域小工具 」的地方,能進行新增 / 編輯 / 刪除等 .. 操作,如果你有自行新增的全站區塊,就能來這邊做統一編輯。
下面我簡單示範,如何新增一個全站區塊,之後在編輯任一個 Elementor 頁面,隨時都能拿出來用。
首先,前往 Templates > 已存版型(Saved Templates),點擊上面的 新增。

選擇想新增的重複版型類型,取個名字後送出。

之後就能進入 Elementor 編輯區啦,後面就跟用 Elementor 設計頁面的流程差不多,就不多做說明囉:)
8. Elementor 快速建立頁面的方法?
我們都知道,如果要從零開始設計整個網頁,實在會花費很多時間。
那有沒有方法是能快速套用模板的?其實 Elementor 提供多種現成模板,方便你快速使用!
這裡簡單分成幾個方法,如下。
- 套用區塊模板
- 套用整個頁面
- 套用自訂版型
- 套用第三方主題 or 外掛的版型
一、套用區塊模板
Elementor 有非常多類型的頁面,可讓你直接套用進去。
首先,使用 Elementor 編輯頁面 > 點資料夾 Icon,就能招喚模板出來用了。

前往 區塊 分頁,就會出現許多一塊塊的現成佈局,只要選取你愛的插入即可。
還可善用分類功能,看是想建立關於我們、行動招喚(CTA)、常見問題、聯絡我們等 .. ,有很多類型區塊可切換選擇。

備註:有標記 Pro 標籤的是 Elementor 專業版才能使用的唷。
二、套用整個頁面
再來切換到 頁面 分頁,這裡有很多整頁式的樣板可以選擇唷!看你喜歡哪一種就拿來用吧!

三、套用自訂版型
最後一種就是套用自訂版型囉!前幾個章節有提到,如何新增可重複使用的區塊。
新增完成的自訂版型,都能在這裡被招喚出來,就不用重新再設計一次啦。

四、套用第三方主題 or 外掛的版型
除此之外,因為 Elementor 這款頁面編輯器真的很有名氣,所以許多 WordPress 開發公司 / 者,都針對它做相關擴充功能。
舉例來說,像是 Astra 一樣是很知名的 WordPress 主題,連公司都說自己是 Elementor 的愛好者,而推薦大家去使用 Elementor。Astra 主題入門,有更多教學。
理所當然的,Astra 主題有針對 Elementor 做一定程度的功能擴充,安裝完成後會多了一個 Start Template 起始模板的 Icon,點進去就能使用囉!

接著,會看到又有琳瑯滿目的網站頁面&區塊,可以供我們挑選使用了!

更多使用 Astra 主題+Elementor 頁面編輯器外掛,所架設而成的網站,可參考 建立 Blog、形象網站架設、購物網站架設,內有更多的完整教學。
以上就是使用 Elementor 快速打造網站頁面的方法分享!
9. 適合 Elementor 的佈景主題
剛有提到 Elementor 是眾多 WordPress 頁面編輯器 裡,非常熱門的其中一款。
所以許多 WordPress 有名的主題,都會要求自家主題支援 Elementor,甚至有些主題還有提供 Elementor 的擴充功能。
觀念釐清:
這邊要先釐清一個觀念,Elementor 本身是屬於 WordPress 外掛的類型,所以幾乎可兼容 99.9% 以上的佈景主題。
也就是說不管你是用哪一種主題(只要有符合 WordPress 開發原則),Elementor 都可以用。
因為 WordPress 外掛&主題,本來就是兩種不同的類型,彼此本來就不太會互相衝突。
那這裡用到的「 支援 」、「 適合 」字眼,是指有些佈景主題,舉例來說像是 Astra 主題、Soledad 主題、OceanWP 主題,它們有特別針對 Elementor 開發更多的擴充功能,僅次而已。
而不是只有這幾款主題可以用 Elementor,不要會錯意了唷!
如何判斷主題是否支援 Elementor?
因為 Elementor 使用者很多,所以通常主題商都會在官網或行銷文案上,特別標註有支援 Elementor,稍微瀏覽一下就知道了。
像是 Astra 主題,就有針對 Elementor 打造擴充功能,這篇 Ultimate Addons for Elementor 教學(進階版才能用)有說明。

或是許多 WordPress 玩家,也會在 Themeforest 主題森林 上購買主題,會看到主題介紹欄有特別標註支援 Elementor。
像是熱門的 Soledad 主題,也有針對 Elementor 開發許多元素功能。更多 Soledad 主題架站 教學。

也能參考下面的 WordPress Blog 架站影片,是使用 Soledad 主題製作的,它對 Elementor 有良好支援,且主題有內建多種 Elementor 工具可使用。

主題自帶頁面編輯器
比較要注意的是,如果使用的主題有自帶自家的頁面編輯器,像是 Newspaper 的 TagDiv Composer、Avada 的 Avada Builder、Flatsome 的 UX Builder 等 .. 。
這幾款也是很賣座的主題,因為是一次付費享有終身更新。
會建議就使用它們內建的頁面編輯器就好,不然買這款就沒意義了,而且自家的軟體支援度一定最高。
相關教學,歡迎參考 Newspaper 入門主題、Avada 入門教學、Flatsome 入門教學。
能推薦一些對 Elementor 有良好支援的主題嗎?
關於有支援 Elementor 頁面編輯器的 WordPress 優質主題,我自己是使用 Astra 主題。
當然你不一定要跟我的一樣,畢竟每個人喜歡的風格並不同,像是 OceanWP、GeneratePress、Soledad .. ,這幾個對 Elementor 一樣有良好支援。
下面我會分別列出免費版、進階版的 WordPress 主題,都是我認為優質且和 Elementor 有良好支援,供給你參考囉!
- 免費版主題(支援 Elementor):Astra(完整教學)、OceanWP、GeneratePress
- 付費版主題(支援 Elementor):Soledad(完整教學)、BeTheme、Porto、Shopkeeper(電商專用)、Woodmart(電商專用)
10. Elementor 擴充外掛有哪些?
如同我上一章節所提到的,因為 Elementor 這個 WordPress 外掛十分熱門,所以除了主題商有開發擴充功能,那想當然耳,外掛商也一定有開發週邊的功能啦!
下面我簡單挑選幾款常見的 Elementor 擴充外掛,可幫助你再次強化 Elementor(雖然它原本就很強了XD)。
Essential Addons Elementor

Essential Addons Elementor 提供超過 70 個廣告素材元素、網頁設計元素,強化 Elementor 頁面編輯器。
70 幾個廣告元素中,有將近 40 個是免費版就能使用,像是文章頁面佈局、倒數計時、表格支援、行動招喚、進度條、黏性影片顯示 .. 。
剩下就是它的進階版才能用的元素囉,有關於這款外掛也能參考影片。

如果你有預算考量,但是又很想使用 Elementor 做更多的事情,使用 Elementor 免費版+Essential Addons Elementor 免費版,其實就能設計出很棒的網站了。
當然,如果有更多的客製化需求,可能還是要採用進階版,這個就看個人需求囉:)
Ultimate Addons Elementor

Ultimate Addons for Elementor 終極擴充功能,是 Astra 在 Elementor 頁面編輯器上,新增了多種區塊元素,可強化網頁設計能力。
除了 Elementor 編輯器,Astra 也有 Ultimate Addons for Beaver Builder 外掛,幫 Beaver Builder 做了功能擴充(這在購買 Astra 方案時,就需選擇)。
Ultimate Addons for Elementor 主要功能有,提供 40 多種功能小套件、100+ 網站模板、200+ 區塊模板。

這個外掛通常適用於 Astra 主題的使用者,如果你正使用 Astra 主題,應該會對你有幫助,但這是進階版才有的功能唷!
相關內容可參考 Ultimate Addons for Elementor 教學。
除此之外,還有許多 Elementor 週邊外掛,就不個別列舉了,如果有興趣的只要在 WordPress 後台的安裝外掛,搜尋 Elementor 應該就一堆跑出來了!